Ruby onRailsにおけるスタイルシートの使い方をproj001を用いて学びます。
1.CSSファイルの作成
/public/stylesheets/にappli.cssを作成します。
| /public/stylesheets/appli.css |
/* 標準的なリンク */
.part1 a {
text-decoration: underline; /* 下線をつける */
}
.part1 a:link { /* 未訪問のリンク */
color: #0000ff; /* 文字を青色 */
}
.part1 a:visited { /* 訪問済みのリンク */
color: #800080; /* 文字を紫色 */
}
.part1 a:hover { /* カーソルが上にある時のリンク */
color: #ff0000; /* 文字を赤色 */
}
.part1 a:active { /* クリック時のリンク */
color: #ffff00; /* 文字を黄色 */
} /* カーソルがのると下線が現れる */
.part2 a {
text-decoration: none; /* 下線をつけない */
}
.part2 a:hover { /* カーソルが上にある時のリンク */
color: #ff0000; /* 文字を赤色 */
text-decoration: underline; /* 下線をつける */
} /* カーソルがのると背景色が付く */
.part3 a:hover {
color: #ffffff; /* 文字を白色 */
text-decoration: none; /* 下線を消す */
background-color: #ff0000; /* 背景色を赤色 */
} /* 文字に背景色を付ける */
.part4 a {
text-decoration: none; /* 下線を消す */
background-color: #cdcdcd; /* 背景色を薄い灰色 */
}
.part4 a:link { /* 未訪問のリンク */
color: #000000; /* 文字を黒色 */
}
.part4 a:hover {
background-color: #808080; /* 背景色を濃い灰色 */
color: #ffffff; /* 文字を白色 */
padding: 1px 1px 1px 1px;
}
|
2.レイアウトファイルの作成
/app/views/layouts/にappli.html.erbを作成します。
| /app/views/layouts/appli.html.erb |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Appli
<%= stylesheet_link_tag "appli" %>
<%= javascript_include_tag :defaults %>
<%= yield %>
|
3.HTMLの作成
(1) /app/controllers/appli_controller.erを編集します。
| /app/controllers/appli_controller.er |
class AppliController < ApplicationController
layout "appli" def index
end end
|
(2) /app/views/appri/index.html.erbを編集します。
| /app/views/appli/index.html.erb |
リンクのパターン
<br>
<br>
<div class="part1">
part1:
<%= link_to "Link1", :action => "link1" %>
</div>
<br>
<div class="part2">
part2:
<%= link_to "Link2", :action => "link2" %>
</div>
<br>
<div class="part3">
part3:
<%= link_to "Link3", :action => "link3" %>
</div>
<br>
<div class="part4">
part4:
<%= link_to " Link4 ", :action => "link4" %>
</div>
<br>
|
4.実行
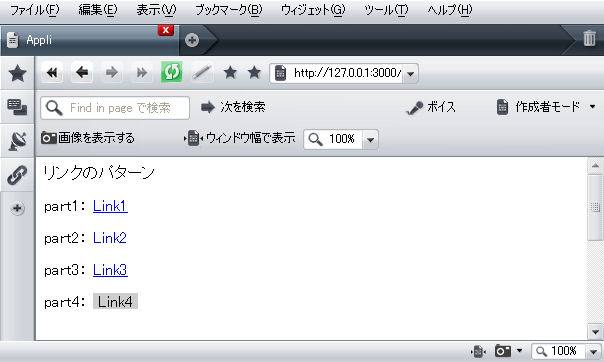
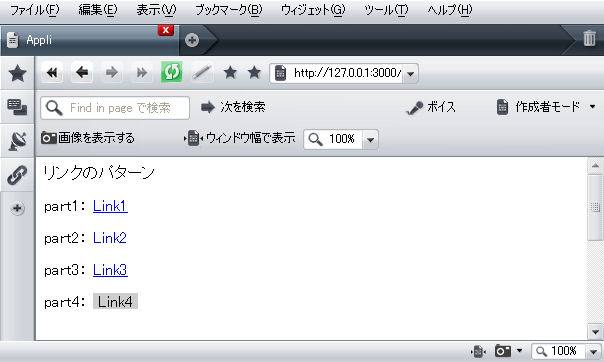
(1) 標準的なリンク

↓

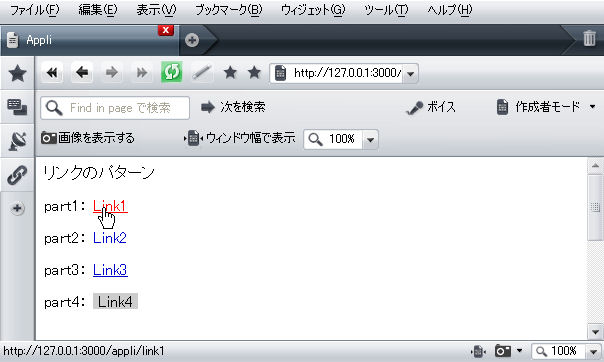
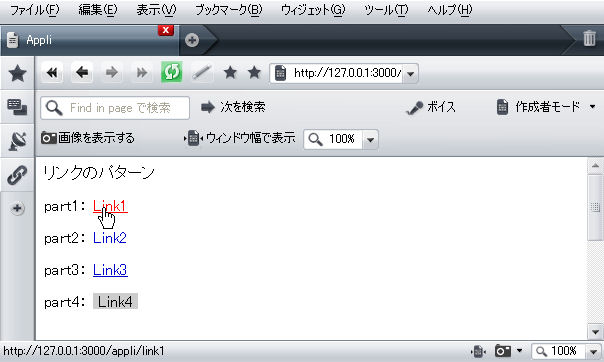
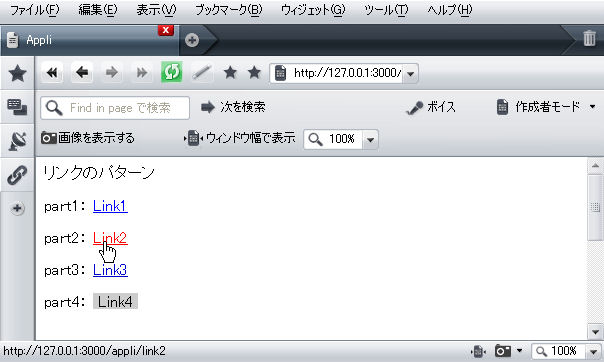
(2) 下線なしの状態でマウスがのったとき下線が付く
↓

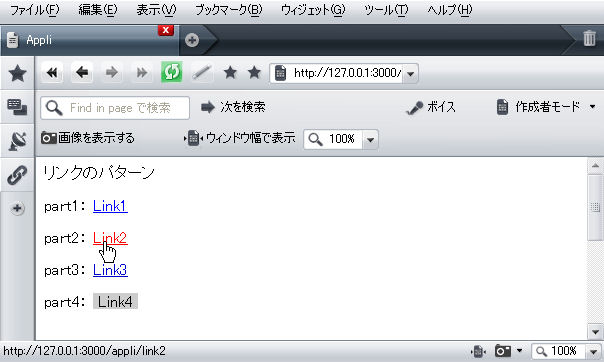
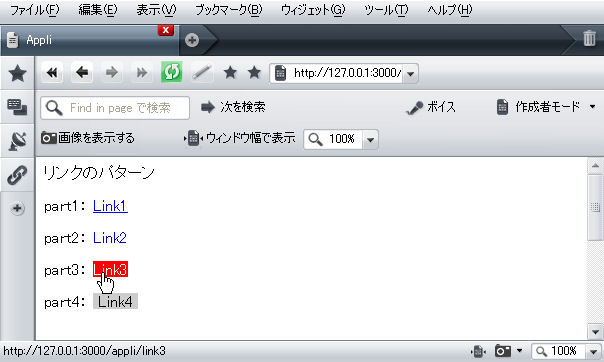
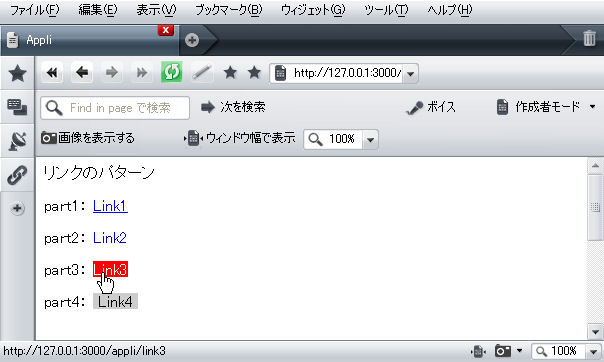
(3) マウスがのったとき赤く反転する
↓

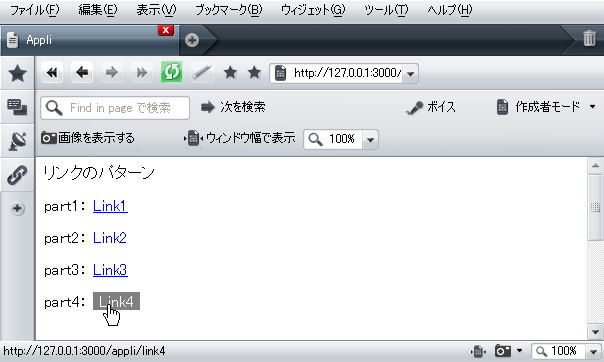
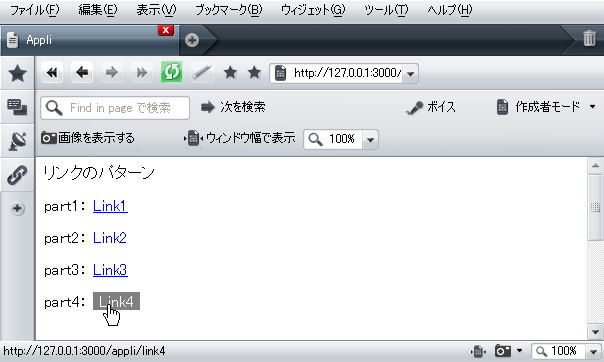
(4) 背景色つきのリンクアドレスを作りマウスがのったとき黒く反転する
↓