1.テーブルデザイン
HTMLによるテーブルでは次のような形となりますが、CSSを使うと見栄えのするテーブルを作ることができます。
(1) HTMLによるテーブル
| /app/views/appli/index.html.erb |
テーブル(HTML)
<br>
<br>
<table border>
<caption>Table designs</caption>
<tr bgcolor="green">
<th><font color="white">コード</font></th>
<th><font color="white">商品名</font></th>
</tr>
<tr><td><a href="index">1001</a></td><td>りんご</td></tr>
<tr><td><a href="index">2001</a></td><td>みかん</td></tr>
<tr><td><a href="index">3001</a></td><td>ぶどう</td></tr>
<tr><td><a href="index">4001</a></td><td>柿</td></tr>
<tr><td><a href="index">5001</a></td><td>パイナップル</td></tr>
</table>
<br>
|

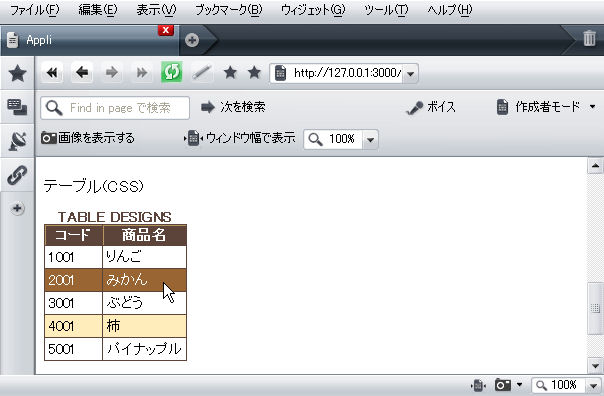
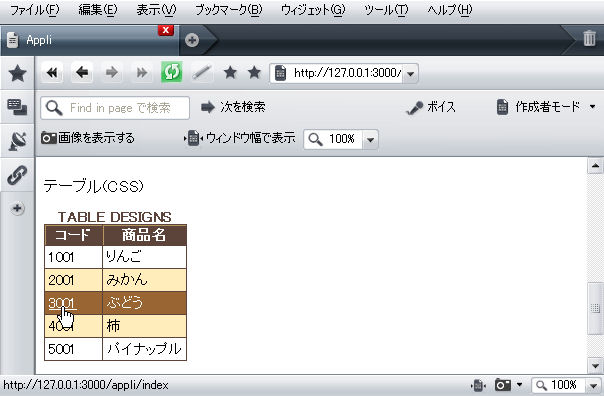
(2) CSSによるテーブル
| /app/views/appli/index.html.erb |
テーブル(CSS)
<br>
<br>
<table>
<caption>Table designs</caption>
<thead>
<tr><th>コード</th><th>商品名</th></tr>
</thead>
<tbody>
<tr><td><a href="index">1001</a></td><td>りんご</td></tr>
<tr class="odd"><td><a href="index">2001</a></td><td>みかん</td></tr>
<tr><td><a href="index">3001</a></td><td>ぶどう</td></tr>
<tr class="odd"><td><a href="index">4001</a></td><td>柿</td></tr>
<tr><td><a href="index">5001</a></td><td>パイナップル</td></tr>
</tbody>
</table>
<br>
|
・/public/images/に透過のtable-back.gifを用意します。
これは見出し部分を立体的に見せる工夫で背景色より薄めの色で枠線を作ります。

| /public/stylesheets/appli.css |
/* 行に背景色を付ける */
table {
border-top:1px solid #5C443A;
border-left:1px solid #5C443A;
border-collapse:collapse;
background:#ffffff;
font-size:90%;
}
caption {
color:#5C443A;
font-weight:bold;
text-align:center;
text-transform: uppercase;
}
thead th, tfoot th, tfoot td {
border-right:1px solid #5C443A;
border-bottom:1px solid #5C443A;
background:#5C443A;
color:#ffffff;
background-image:url(/images/table-back.gif);
background-position:left top;
padding:3px 10px 3px 10px;
text-align:center;
}
td, th {
padding:4px;
}
tbody tr th, tbody tr td {
border-right:1px solid #5C443A;
border-bottom:1px solid #5C443A;
}
tbody tr:hover td, tbody tr:hover th {
background: #996633;
color: #ffffff;
}
tbody tr:hover td a, tbody tr:hover th a {
background: #996633;
color: #ffffff;
}
tbody td a, tbody th a {
border: none;
background: transparent;
color: #000000;
text-decoration: none;
}
tbody td a:hover, tbody th a:hover {
background: #996633;
color: #ffffff;
text-decoration: underline;
}
.odd {
background: #ffeebb;
}
|

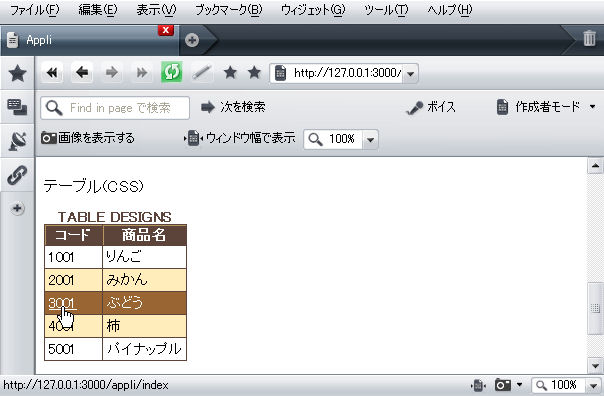
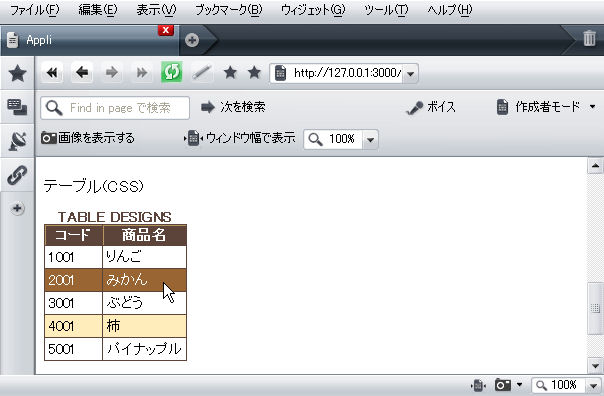
行にカーソルをのせると、その行が反転します。

リンクつきの場合は下線も表示されます。

2.IE6.0の対応
IE6.0ではtr:hoverが動作しません。
しかしIE6.0の独自拡張CSSプロパティ「behavior」を使えば動かすことができます。
(1) http://www.xs4all.nl/~peterned/csshover.htmlからcsshover.htcをダウンロードします。最新版はversion3のようです。

(2) ダウンロードしたファイルをcsshover3.htcとリネームして/public/stylesheets/に保存します。
(3) appli.cssに数行追加します。
| /public/stylesheets/appli.css |
/* 行に背景色を付ける */
body {
behavior: url(/stylesheets/csshover3.htc);
}table {
border-top:1px solid #5C443A;
border-left:1px solid #5C443A;
border-collapse:collapse;
background:#ffffff;
font-size:90%;
}
caption {
color:#5C443A;
font-weight:bold;
text-align:center;
text-transform: uppercase;
}
thead th, tfoot th, tfoot td {
border-right:1px solid #5C443A;
border-bottom:1px solid #5C443A;
background:#5C443A;
color:#ffffff;
background-image:url(/images/table-back.gif);
background-position:left top;
padding:3px 10px 3px 10px;
text-align:center;
}
td, th {
padding:4px;
}
tbody tr th, tbody tr td {
border-right:1px solid #5C443A;
border-bottom:1px solid #5C443A;
}
tbody tr:hover td, tbody tr:hover th {
background: #996633;
color: #ffffff;
}
tbody tr:hover td a, tbody tr:hover th a {
background: #996633;
color: #ffffff;
}
tbody td a, tbody th a {
border: none;
background: transparent;
color: #000000;
text-decoration: none;
}
tbody td a:hover, tbody th a:hover {
background: #996633;
color: #ffffff;
text-decoration: underline;
}
.odd {
background: #ffeebb;
}
|
3.テーブルの配置
テーブルを中央に配置するにはHTMLでは<CENTER>〜</CENTER>を使いますが、
CSSの場合は少し異なります。
| /public/stylesheets/appli.css |
/* 行に背景色を付ける */
body {
behavior: url(/stylesheets/csshover3.htc);
}table {
margin-left:auto;
margin-right:auto;
border-top:1px solid #5C443A;
border-left:1px solid #5C443A;
border-collapse:collapse;
background:#ffffff;
font-size:90%;
}
caption {
color:#5C443A;
font-weight:bold;
text-align:center;
text-transform: uppercase;
}
thead th, tfoot th, tfoot td {
border-right:1px solid #5C443A;
border-bottom:1px solid #5C443A;
background:#5C443A;
color:#ffffff;
background-image:url(/images/table-back.gif);
background-position:left top;
padding:3px 10px 3px 10px;
text-align:center;
}
td, th {
padding:4px;
}
tbody tr th, tbody tr td {
border-right:1px solid #5C443A;
border-bottom:1px solid #5C443A;
}
tbody tr:hover td, tbody tr:hover th {
background: #996633;
color: #ffffff;
}
tbody tr:hover td a, tbody tr:hover th a {
background: #996633;
color: #ffffff;
}
tbody td a, tbody th a {
border: none;
background: transparent;
color: #000000;
text-decoration: none;
}
tbody td a:hover, tbody th a:hover {
background: #996633;
color: #ffffff;
text-decoration: underline;
}
.odd {
background: #ffeebb;
}
|